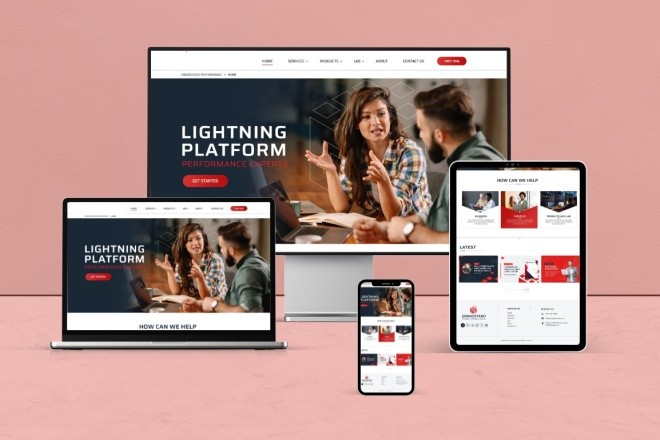
تصميم صفحة هبوط احترافية متجاوبة وجذابة باستخدام HTML, CSS, JS, Bootstrap
تفاصيل الخدمة
هل تحتاج إلى صفحة هبوط جذابة تساعدك على جذب العملاء أو الترويج لمنتجك أو خدمتك؟ سأقوم بتصميم صفحة Landing Page عصرية، متجاوبة وسريعة التحميل باستخدام HTML5, CSS3, JavaScript و Bootstrap، تناسب هوية مشروعك وتحقق أهدافك التسويقية. ✦ تصميم نظيف ومتناسق ✦ متجاوبة مع جميع الأجهزة (موبايل - تابلت - كمبيوتر) ✦ أكواد منظمة وسهلة التعديل ✦ دعم لأقسام متنوعة مثل: نبذة تعريفية، خدمات، آراء العملاء، نموذج تواصل ✦ تحسين تجربة المستخدم (UX) والمظهر البصري (UI)
الموقع
عن بعد
طريقة الدفع
محفظة
علامات البحث
تصميم صفحة هبوط بسيطة مكوّنة من 3 أقسام (مثال: هيدر + نبذة عن الخدمة + تواصل). تصميم متجاوب 100% يعمل بكفاءة على الموبايل، التابلت، والكمبيوتر. استخدام تنسيق أنيق بـ Bootstrap مع لمسات CSS جذابة. نموذج تواصل شكلي (Form HTML بدون ربط فعلي). إمكانية اختيار ألوان المشروع لتناسق الهوية البصرية. أكواد نظيفة ومنظمة قابلة للتعديل لاحقًا.
تصميم صفحة هبوط مكونة من حتى 5 أقسام، مثل: العنوان الرئيسي (Hero Section) تعريف بالخدمة أو المنتج المميزات أو الفوائد آراء العملاء (Testimonials) نموذج تواصل يعمل (باستخدام HTML أو ربط Gmail) تصميم احترافي يعكس هوية مشروعك البصرية. استخدام Bootstrap لتناسق وتجاوب كامل على كل الشاشات. تضمين أيقونات وصور مجانية متناسقة مع التصميم. تحسين بنية الصفحة وسرعة التحميل.
تصميم صفحة مخصصة بالكامل تشمل حتى 8 أقسام أو أكثر حسب رغبتك. تصميم ديناميكي وتفاعلي باستخدام JavaScript لتحسين تجربة الزائر. نموذج تواصل احترافي مع خيارات مثل: إرسال مباشر على البريد زر تواصل واتساب فتح روابط خاصة تحسين داخلي لمحركات البحث (SEO) عبر تنظيم العناوين والوصف والكلمات المفتاحية. تضمين أقسام متقدمة مثل: عدادات أو رسوم بيانية شريط تقدم أو جدول أسعار معرض صور أو فيديو
تعجبك !، قم بمشاركها